Boostez votre visibilité Google !
AMP pour WordPress
Un format mobile avantageux pour WordPress : AMP
WordPress a annoncé en février l’arrivée de AMP sur sa plateforme. AMP signifiant « Accelerated Mobile Pages ». C’est un nouveau format facilitant les chargements de pages pour les smartphones. Le projet, délivré en open source, est réalisé par Google. Lorsque les visiteurs arrivent sur un site utilisant la technologie AMP à travers une recherche mobile, les articles se chargent quasiment instantanément.
Sommaire
Comment ça marche ?
Chaque article est généré de manière dynamique en suivant les caractéristiques AMP, ajoutant le permalien « /amp/ » à la fin des l’URL des versions mobiles AMP. Les articles sont également présents dans le cache du cloud Google afin de réduire les temps de chargement. La différence est phénoménale. L’équipe de Pinterest, par exemple, avait à l’époque estimé que les pages se chargeaient jusqu’à quatre fois plus rapidement et utilisaient huit fois moins de requêtes que les pages traditionnelles.
Qu’est-ce qui fait d’AMP un format aussi performant ?
Google y a implémenté plusieurs optimisations très strictes qui permettent cette rapidité :
- N’autorise que les scripts asynchroniques
- Mesure toutes les ressources de manière statique
- Ne laisse pas les mécanismes d’extension bloquer le rendu
- Exclut tous les JavaScript tiers du chemin critique
- Tout code CSS doit être en ligne et de longueur limitée
- Minimise les recalculations de style
- Priorise le chargement de ressources
- Charge les pages en un instant
Automattic (qui édite WordPress) a très vite sorti un plugin AMP proposant aux utilisateurs WordPress qui s’auto-hébergent de prendre avantage des améliorations délivrées par AMP. Le plugin a déjà été testé et compte aujourd’hui environ 8000 utilisateurs (à la date où je publie cet article). Pour la majorité de ces utilisateurs, l’installation et l’activation du plugin a été très simple. Les styles par défaut sont plutôt basiques, mais il est possible de personnaliser ses pages AMP via certains plugins complémentaires et en se référant à GitHub AMP WP.
Pourquoi WordPress ?
D’après une étude de NiemanLab, les éditeurs de contenu ne passant pas par WordPress ont beaucoup de mal à intégrer AMP à leurs sites internet, puisqu’il demande des talents de développeur web afin d’être implémenté.
Les éditeurs de sites web peuvent faire le choix d’ignorer le format AMP, mais le problème est que Google pourrait préférer mettre en avant les sites étant configurés pour recevoir AMP, simplement parce que ces pages se chargent plus vite et offrent aux lecteurs une meilleure expérience, mais également car ces pages demandent moins de ressources pour être affichées.
AMP est un plan gagnant pour le web
AMP peut être vu comme un coup de coude donné à Facebook qui avait, il y a peu, implémenté les « instant articles« . Facebook souhaitait apporter un chargement plus rapide sur mobile, mais uniquement sur sa propre plateforme et sur son application. AMP, de son côté, permet un chargement rapide n’importe où sur le web, tout en étant contrôlé et personnalisé par l’éditeur de contenu lui-même.
Déjà en octobre 2015 WordPress était l’une des premières compagnies à entretenir une entente avec Google sur la nécessité d’accélérer la navigation web sur mobile. Paul Maiorana, le vice président des services de plateforme d’Automattic avait annoncé l’impact de WordPress sur le projet :
« Nous pensons que l’open source est une des idées les plus puissantes de notre génération. Nous supportons activement un Internet « open » et gratuit. Nous sommes très heureux de supporter une initiative open source comme AMP, qui liera le travail des compagnies d’édition et de technologie afin de créer une expérience mobile plus satisfaisante pour tout le monde. »
Le web mobile actuel est un terrain vague rempli de pages zombies, beaucoup de sites sont encore intolérablement pénibles à visiter et la plupart des utilisateurs finissent bien souvent par quitter une page qui met trop longtemps pour se charger. Le projet AMP aide les éditeurs de sites internet à délivrer une version plus accessible de leurs acticles. AMP rend la navigation mobile plus rapide pour tout le monde, et non pas seulement ceux qui utilisent certaines applications optimisées. En tant que tel, c’est un grand pas en avant pour le web. AMP est par exemple très utile lorsque vous êtes au milieu de nulle part et que vous avez une très mauvaise réception. Tout site internet utilisant la solution WordPress peut supporter la technologie AMP, et ce n’est pas une goutte d’eau dans l’océan puisque actuellement 25% des sites internet utilisent la plateforme WordPress.
Voici une exemple de site que j’ai mis en place dernièrement et qui intègre la technologie AMP :
- Un article en version classique : http://www.acxelnet.fr/comment-nettoyer-ses-vitres/
- Ce même article en version AMP : http://www.acxelnet.fr/comment-nettoyer-ses-vitres/amp/
Pour les sites WordPress proposés à mes clients, j’intègre également à AMP :
- Le logo du site dans l’en-tête (non présent par défaut)
- La personnalisation des couleurs pour reprendre le style du site (par défaut, cela est très basique)
- Le suivi Google Analytics sur les pages AMP (par défaut, le tracker n’est pas présent)
- Les images à la une des articles (non présentes par défaut)
- La proposition des articles en relation (non présent par défaut)
Vérifier que les pages AMP de notre WordPress soient validées par Google
Cela n’est pas de mettre tout ceci en place… il faut ensuite vérifier que cela fonctionne bien et que Google valide biens les pages AMP que l’on lui propose. Pour cela, nous allons utiliser les outils de Google. Deux possibilités : Search Console et Chrome.
Google Search Console
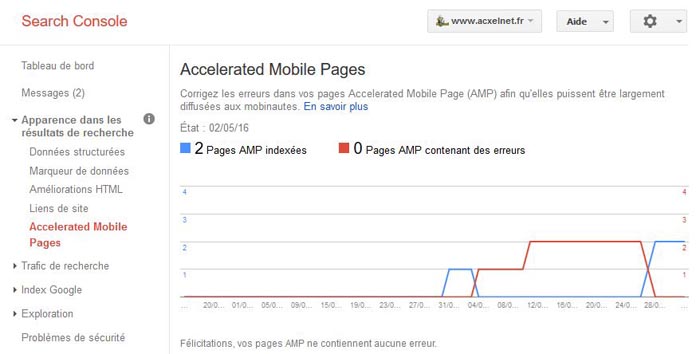
Sous Google Search Console, il faut se rendre dans : Apparence dans les résultats de recherches -> Accelereted Mobile Page
Sur l’exemple ci-dessous, on se rend compte qu’une première page a été validée, puis qu’elle est passée en erreur, qu’une seconde page est apparue en erreur… Cela était du à un plugin social qu’il m’a fallut remplacer car problématique avec AMP. Une fois le problème d’indexation corrigé, les deux pages correspondant aux deux premiers articles du site WordPress ont été validées et indexées par Google.
 Console de Google Chrome
Console de Google Chrome
Une autre façon de détecter la validation d’une page et d’afficher les éventuelles erreurs, c’est d’utiliser le navigateur Google Chrome. Pour cela, il faut se rendre sur une page AMP et rajouter ce paramètre d’URL à l’adresse de la page : #development=1
Exemple : http://www.acxelnet.fr/comment-nettoyer-ses-vitres/amp/#development=1
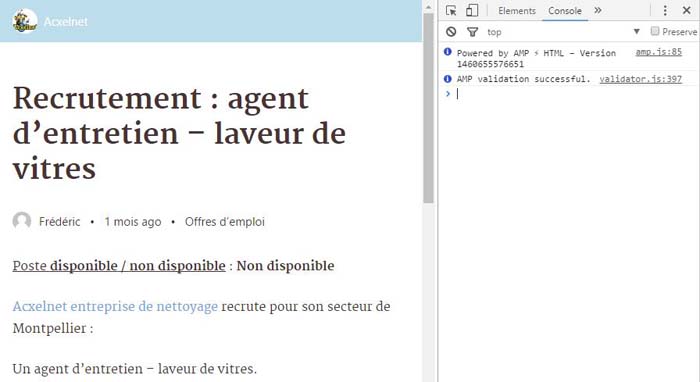
Une fois la page ouverte via le navigateur Google Chrome, il suffit de cliquer sur F12 pour ouvrir les outils de développement, puis se rendre dans l’onglet « Console ». La console de Chrome doit détecter la page AMP en affichant « Powered by AMP » et si la page ne comporte pas d’erreur, il y aura également « AMP validation successful » juste en dessous. Exemple :
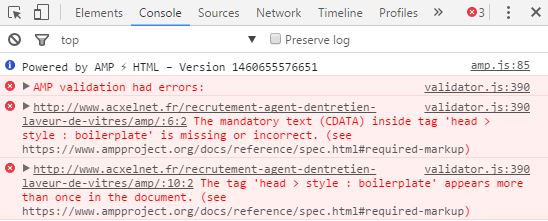
Dans le cas d’erreurs sur la validation des pages AMP, celles-ci seront affichées automatiquement dans la console de Google Chrome. Exemple :
Google AMP Test
Édition du 16/10/2016 : Google vient de rendre disponible un outil de teste pour AMP : https://search.google.com/search-console/amp
Cet article vous a plu ? Un petit partage... Merci !
[juiz_sps buttons="facebook, twitter, linkedin, pinterest"]Les commentaires ne sont pas autorisés sur cet article.


 Console de Google Chrome
Console de Google Chrome





N’hésitez pas à donner votre avis
AMP fonctionne aussi sur prestashop ??
Non pour le moment pas d’extensions disponible pour le cms PrestaShop, plus compliqué car il existe différentes solutions de blog…