Responsive web design, c’est quoi ?
Les smartphones et les tablettes sont de plus en plus utilisés pour surfer sur internet. Malheureusement, les sites vraiment adaptés à la navigation sur mobile sont encore trop rares et cela pénalise l’expérience utilisateur : pages trop longues à charger, navigation inadaptée aux doigts, obligation de zoomer/dézoomer pour pouvoir accéder aux contenus,…
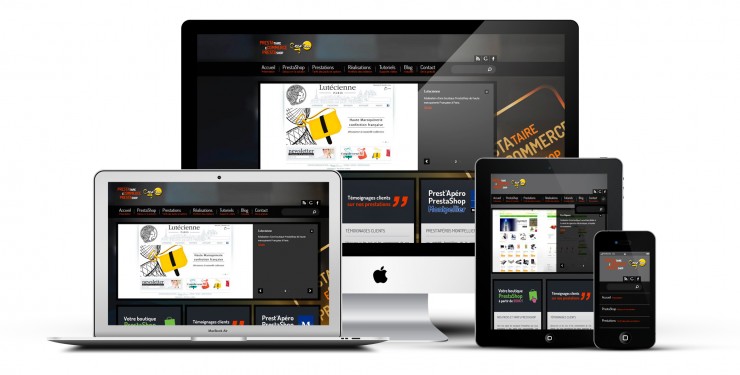
Le responsive web design permet d’afficher votre site internet avec une mise en page qui s’adapte automatiquement à chaque écran (smartphone, tablette, microPC, PC,…), quelle que soit sa taille.
Le responsive web design est la solution idéale si vous souhaitez adapter votre contenu sur tous types de résolution. Contrairement à un site dédié aux mobiles, vous n’aurez qu’une seule version à maintenir, de plus, cette technique évite les contenus dupliqués et les redirections suivant les terminaux.
Pourquoi la technologie « responsive » et pas une autre ?
Il existe différentes technologies pour passer un site en version mobile. Personnellement j’utilise la technologie responsive web design car je suis convaincu que c’est la plus simple à utiliser au quotidien pour les propriétaires de sites internet. Le responsive a pour gros avantages de n’avoir qu’un site à gérer plutôt qu’un pour chaque version (bureau et mobile). Elle évite aussi les soucis de duplications de contenus que l’on constate très souvent en référencement naturel. Il y a également le coût à prendre un compte : un site responsive sera moins couteux que deux sites ou un site utilisant deux thèmes (bureau + mobile).
Pas de site mobile-friendry ? Pas de visibilité sur Google !
Cela fait très longtemps que Google conseille de passer au mobile-friendly… Le 21 avril 2015, c’est officiel : tout site non adapté aux mobiles ne sera plus proposé sur les résultats des recherches Google sur les mobiles. Google va donc récompenser et mettre en avant les sites compatibles mobiles. Pour en savoir plus, lisez cet article sur le site du Journal du Net.
Vous désirez mettre en place un nouveau site internet « responsive » ?
Tous les prestations que je propose sous forme de packs WordPress, PrestaShop et WooCommerce intègrent d’office un thème responsive web design.
Mes packs WordPress Mes packs WooCommerce Mes packs PrestaShop
Votre site est déjà en ligne et vous souhaitez le rendre « responsive » ?
Vous possédez un site vitrine WordPress ou une boutique PrestaShop ou WooCommerce ?
Je vous propose de faire évoluer votre thème « standard » vers un thème responsive web design.
Cela vous permet de conserver votre thème actuel (avec votre identité visuelle) et de lui redonner une nouvelle jeunesse !
Pour cela :
- Nous étudions le code source de votre thème afin de valider la faisabilité (compatibilité des plugins, complexité de la mise en page).
- Nous élaborons les maquettes de rendu des différentes pages sur mobile et tablette.
- Puis nous modifions votre thème afin de le rendre « responsive ».
Ne perdez plus de clients, optez pour un site internet mobile, agréable à lire et ergonomique !
Votre site est déjà en ligne et vous souhaitez un nouveau thème « responsive » sur mesure ?
Vous possédez un site vitrine WordPress ou une boutique PrestaShop ou WooCommerce ?
Pour vous, l’adaptation aux mobiles n’est plus une option pour votre site ?
Je vous propose des thèmes sur mesure en responsive web design.
Pensez dès la conception à la tendance actuelle « mobile first » : votre site sera optimisé pour l’affichage sur smartphones et tablettes, les outils d’aujourd’hui.
L’avantage de développer un thème sur mesure est qu’il sera épuré de toutes fonctionnalités inutiles ; en effet, celles-ci impliquent de fortes lenteurs lors du chargement de vos pages web. En me confiant la création de votre site, je veillerais à la rapidité d’affichage et à la propreté du code.